Why Heatmaps Matter
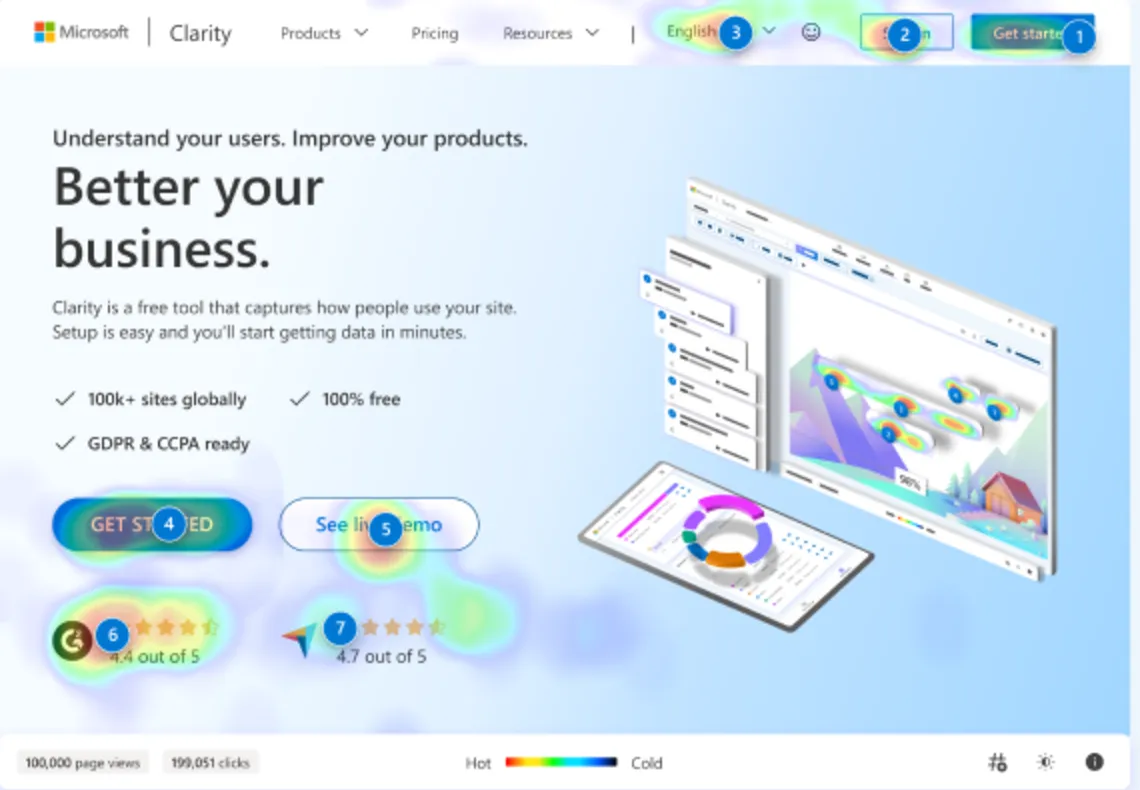
Understanding how users interact with your website is key to optimizing for conversions. 69% of users will leave a site if they can’t find what they’re looking for. Heatmaps give you visual insights into where users click, scroll, or hover, helping you make data-driven decisions to improve layout and user experience.Poor Layout Costs Conversions: 50% of Users Don’t Engage with CTAs if They’re in the Wrong Spot
Without heatmaps, you risk:- Misplaced CTAs: Users may not engage with your calls-to-action if they’re located where interaction is low.
- Ignored content: Critical information could be in areas users rarely visit or click.
- Lost conversions: If users are confused or disengaged with your layout, conversions will suffer.
- Improve CTA placement: Position important buttons where users are most active.
- Optimize content visibility: Ensure key content appears where users spend the most time.
- Boost overall engagement: Heatmap data helps you design a more intuitive layout, leading to increased conversions.
Examples: How Heatmaps Led to Conversion Growth
Crazy Egg – Optimizing Layout
After using heatmaps, Crazy Egg increased engagement by 24% by repositioning CTAs based on user click data.Pineapple Builder – Improved Form Placement
Pineapple Builder moved their form above the fold after analyzing heatmap data, resulting in a 26% boost in sign-ups.Microsoft – A/B Testing Success
Microsoft used heatmaps to guide A/B testing, helping them discover the optimal layout for product pages, leading to a 16% increase in purchases.How to Use Heatmaps for Conversion Insights
Here’s how to leverage heatmaps to optimize your website:2. Analyze user clicks – Check where users are most active to ensure important elements like CTAs are in high-engagement areas.
3. Study scrolling behavior – See how far users scroll and ensure key content is placed above the fold.
4. Identify underperforming areas – Heatmaps highlight cold spots where user interaction is low, helping you revise content or layout.
5. Run A/B tests – Use heatmap insights to test new placements for key elements, refining your site layout based on real data.
Key Takeaways
Heatmaps are essential for visualizing user behavior and optimizing your website’s layout for better conversions. By understanding where users click, scroll, and engage most, you can position your CTAs and content strategically, improving user experience and boosting conversions. Start using tools like Hotjar or Crazy Egg to gain these valuable insights.FAQ
The Most Common Questions
What are heatmaps?
Heatmaps visually represent user behavior like clicks and scrolls across your site.
How can heatmaps boost conversions?
By understanding where users engage most, you can rearrange elements to increase key interactions.
Can I use heatmaps for A/B testing?
Yes, heatmaps provide insights that can guide A/B test setups.
Are heatmaps real-time tools?
Some tools offer real-time heatmaps, while others provide aggregated data.
100+ Website Tips Subscribe for Updates
Subscribe now for the latest tips on how to improve your website.