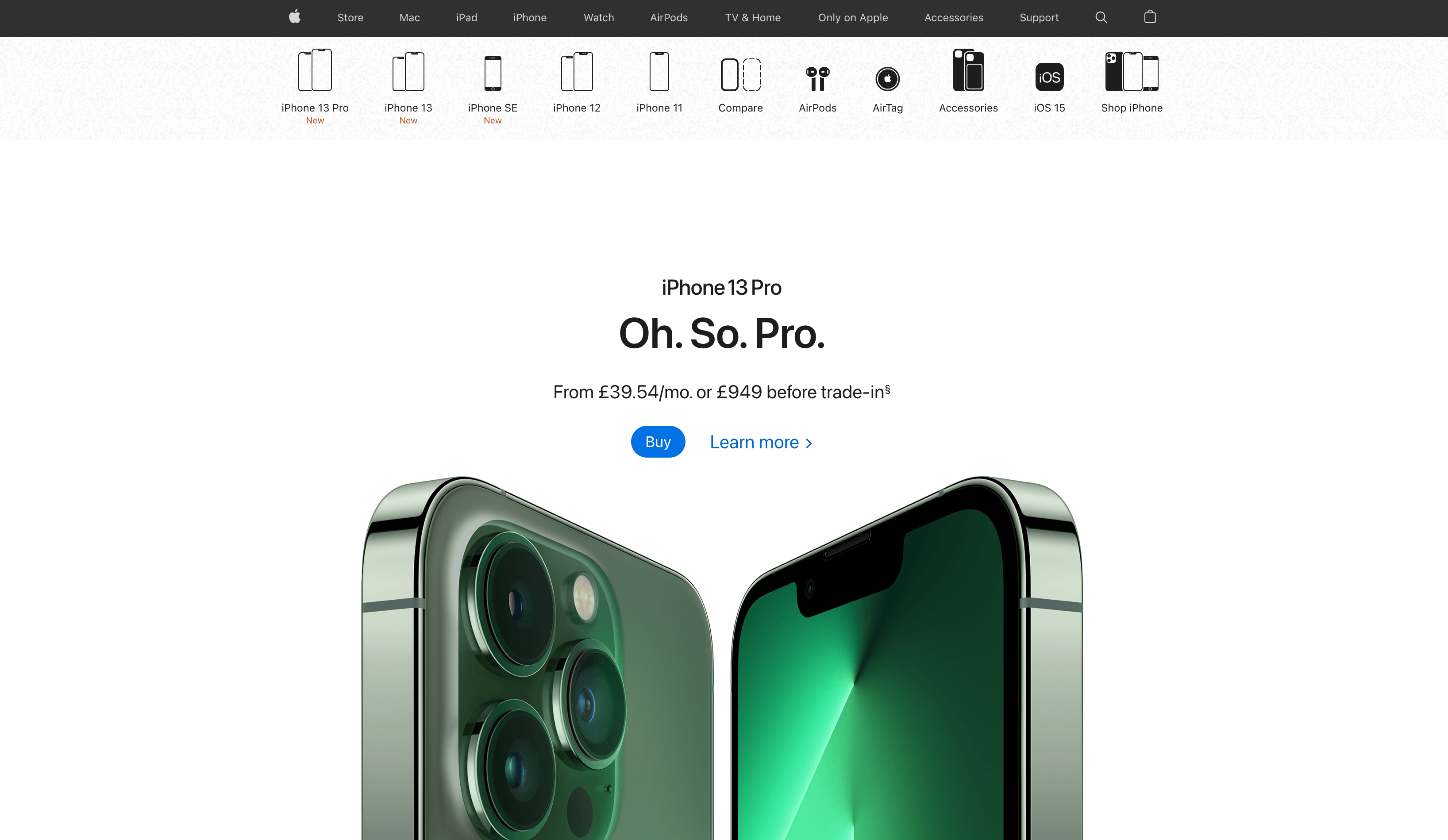
Build your Apple like page.
In this video tutorial, you will learn how to build your website with a design similar to Apple iPhone page. I will show you step by step how to start your project, adjust your color palette, add and adjust relevant sections to match your desired style.
Outline:
Generate your initial page
Adjust your color palette
Add image sections
Add list sections and advance styling
Add menu section
Adjust animations
Timecodes:
0:00 - intro
0:25 - generate your website
2:30 - configure color palette for your website
3:30 - create first section
8:30 - adding buttons
12:15 - add 2nd section
14:00 - add 3rd section
18:00 - adding gradient text
21:30 - adjusting animations
20:00 - adding list section
25:45 - creating color dots
33:00 - adding list elements
31:00 - duplicating columns
49:30 - adding submenu section
1:05:30 - adding top menu
1:17:15 - final results
Youtube:
Thanks for watching and let us know if you have any questions.