SEO Image Optimisation
Images can make or break your page. Make sure you optimise them!
Image optimisation is crucial for your website for several reasons:
1. Faster Page Load Times: Optimised images are smaller in size, reducing the amount of data that needs to be loaded, leading to faster page load times.
2. Improved User Experience: Faster loading pages provide a better user experience. Visitors are likely to spend more time on your site and engage more if your pages load quickly.
3. SEO Rankings: Search engines like Google factor page load times into their ranking algorithms. Faster sites are more likely to rank higher in search results, increasing visibility and traffic.
4. Reduced Server Load: Smaller image files require less server resources for loading, which can help improve your site's overall performance.
5. Increased Conversion Rates: Faster sites and better user experiences can lead to higher conversion rates, whether that's sales, sign-ups, or other desired actions.
6. Data Usage: For mobile users with limited data plans, optimised images can significantly reduce data consumption.
Name your images
To name your images for SEO, follow these steps:
1. Be Descriptive: Describe the image in plain language, just as you would explain to someone who can't see it. For instance, "golden_retriever_in_park.jpg" is more SEO-friendly than "IMG1234.jpg".
2. Use Keywords: If applicable, incorporate relevant keywords into your image file name. However, don't force or overuse keywords as it may be considered spammy.
3. Use Hyphens to Separate Words: Search engines read file names with hyphens as separate words. For example, use “apple-pie-recipe.jpg” instead of “applepierecipe.jpg”.
4. Keep it Short: While being descriptive, try to keep the name short and simple to help search engines understand its relevance.
5. Lowercase Letters: It's good practice to use lowercase letters because some servers can have issues with capital letters.
6. Avoid Special Characters: Special characters can cause
Alt image
Alt image, also known as "alt text" or "alt tag," is a brief description of an image that is embedded in the HTML code of a web page. It serves two primary purposes. First, it makes the content accessible to people who have visual impairments. Screen readers, used by visually impaired individuals, read out this text to help them understand the context of the image.
Second, it is crucial for Image SEO (Search Engine Optimization). If an image fails to load, the alt text will display in its place, helping users understand what should have been there. Additionally, search engines use alt text to understand what an image is about. This can help your images appear in image search results, improving your site's visibility and organic search ranking.
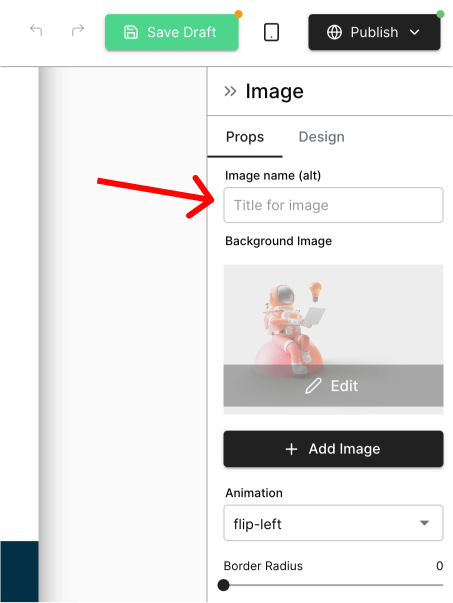
Pineapple Builder automatically reuse your image file name as alt image to make sure you always have it filled in. Nevertheless remember to give your images meaningful names! This will also help you with finding your images in our asset manager view.

Alt Image Editor
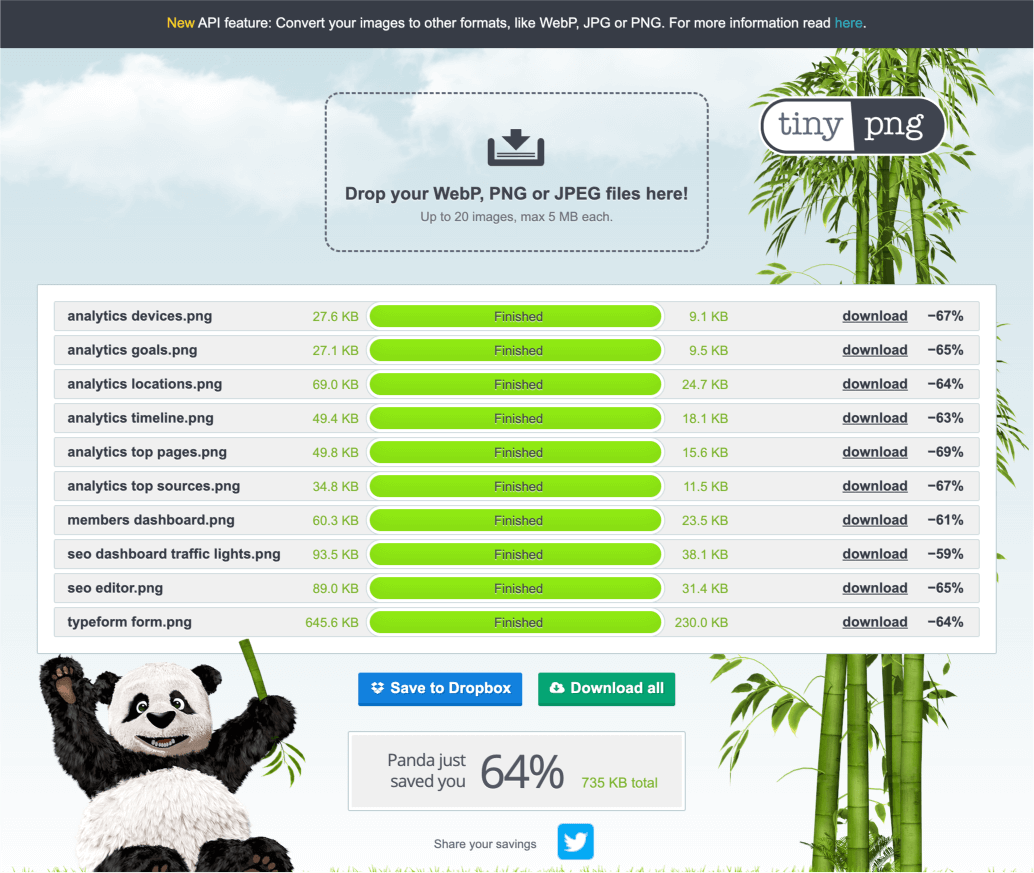
Free Image Optimisation
Once your images are correctly named, you can utilize TinyPng.com free tool available at to optimize your images. This tool allows you to reduce the file size of your images without compromising on the image quality. The result is a significant boost in your website's speed. Furthermore, using this tool could potentially result in savings of 60-80% on the file size of your images.

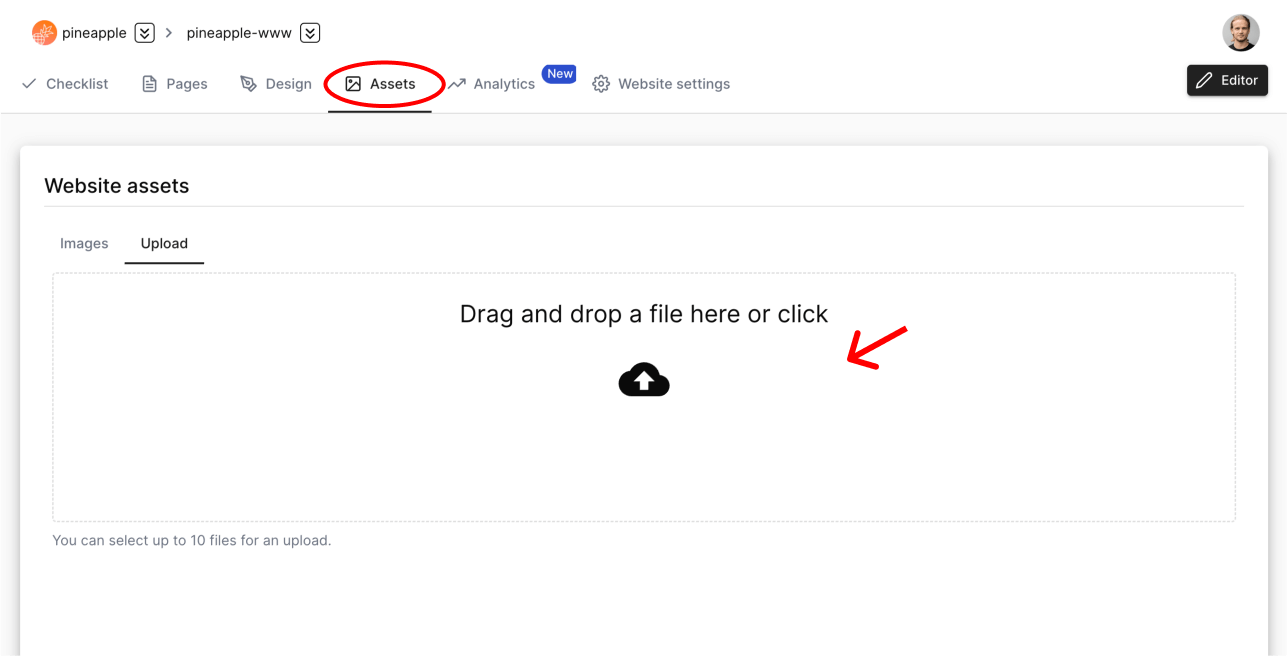
Assets Manager
When you have all the files, you can navigate to your "Assets" from your Dashboard and pick "Upload" tab to upload your images

Multiple uploads
Then you can upload up to 10 files with just drag and drop. Later your can easily add your assets to your website with simple search by name.
